
第一部分:Android顏色物件,各自顏色有各自的常數值,是以整數int型態呈現,這是比較值得注意的地方,以下利用一範例,建立一個自己定義的顏色陣列,當按下按鈕時會變換顏色。然而這個範例使用android.graphics.Color類別中的Color.BLACK來改變TextView的顏色。
第二部份:Android字型改變,利用TextView內的setTypeface來指定使用字型,但必須透過外部資源assets,引用外部的字體(True Type Font),在藉由Typeface類別的createFromAsset方法,讓TextView透過setTypeface來改變字型。
Step1.建立fonts資料夾
Step2.將外部字型檔放在fonts資料夾內(字型檔必須是 .ttf )

小試身手小範例:
import android.R.color;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
public class example0313 extends Activity {
/** Called when the activity is first created. */
private Button Button01;
private Button Button02;
private TextView TextView01;
private TextView TextView02;
private int[] ColorTable;
private int ColorNum;
private int FontsNum;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
Button01 = (Button)findViewById(R.id.Button01);
TextView01 = (TextView)findViewById(R.id.TextView01);
//宣告並建構array用以存放想要使用的文字顏色
ColorTable = new int[]{Color.BLACK,Color.RED,Color.BLUE,Color.MAGENTA,Color.YELLOW,Color.GREEN};
ColorNum = 0;
//按一下就改變文字顏色(第一個按鈕)
Button01.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(ColorNum<ColorTable.length){
TextView01.setTextColor(ColorTable[ColorNum]);
ColorNum++;
if(ColorNum==ColorTable.length){
ColorNum =0;
}
}
}
});
//按一下就改變字型(第二個按鈕)
Button02 = (Button)findViewById(R.id.Button02);
TextView02 = (TextView)findViewById(R.id.TextView02);
FontsNum = 0;
Button02.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(FontsNum<=0){
TextView02.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/HandmadeTypewriter.ttf"));
FontsNum++;
}else{
TextView02.setTypeface(Typeface.createFromAsset(getAssets(), "fonts/samplefont.ttf"));
FontsNum--;
}
}
});
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1.Change Color"
android:textSize="20sp"
android:layout_marginBottom="10sp"
android:textColor="@color/black"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="╮(╯▽╰)╭"
android:id="@+id/TextView01"
android:textSize="50sp"
android:layout_marginLeft="20sp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Button01"
android:text="Click Me!"
android:layout_marginTop="10sp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="..................."
android:layout_margin="20sp"
android:textColor="@color/black"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2.Change Font"
android:textSize="20sp"
android:layout_marginBottom="10sp"
android:textColor="@color/black"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Linsanity"
android:id="@+id/TextView02"
android:textSize="50sp"
android:layout_marginLeft="20sp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Button02"
android:text="Click Me!"
android:layout_marginTop="10sp"
/>
</LinearLayout>
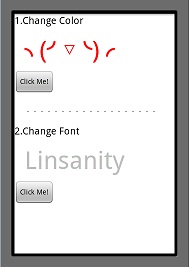
輸出畫面 (上面按鈕)




輸出畫面 (下面按鈕)




 留言列表
留言列表